JS
一行JS代码实现页面图片延迟加载[jquery lazyload]
提高页面加载速度的方法有很多种,这里推荐一种在页面图片较多的时,提高页面整体加载速度的方法–延迟加载(lazyload)。
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.lazyload.js" type="text/javascript"></script>
图片标签处理:
<img data-original="img/example.jpg" width="640" height="480"> <!-- <img data-original="图片路径" width="640" height="480"> 即把img标签src属性改为data-original -->
<script>
$(function() {
$("img").lazyload();
//加上淡出效果
//$("img").lazyload({ effect : "fadeIn" });
});
</script>
sublime text2 配置SVN
sublime text2是一款绝对性感、好用的编辑器,用用你就知道…
使用Package Control组件安装
安装package control组件,然后直接在线安装:
按Ctrl+` 调出console
粘贴以下代码到底部命令行并回车:
重启Sublime Text 2。
如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以下载文件手动安装,点击下载
用Package Control安装插件的方法:
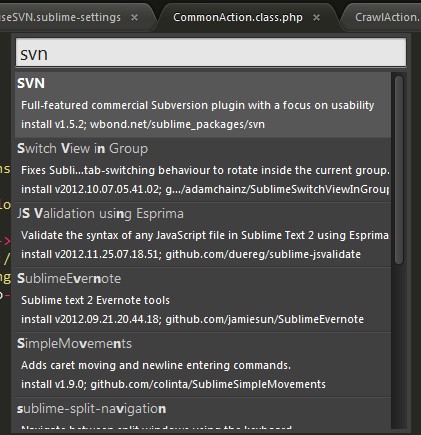
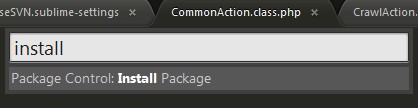
按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车

然后在列表中选中要安装的插件,建议装TortoiseSVN 。
配置SVN
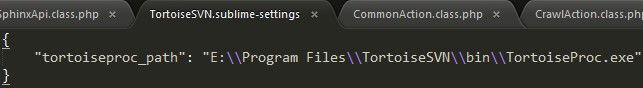
打开 preference –> Browse package 然后找到文件夹名称为 TortoiseSVN 的,点进去,用本编辑器打开 TortoiseSVN.sublime-settings 这个文件,把这个地址改成你的SVN安装地址。

配置成功后,就可以用了

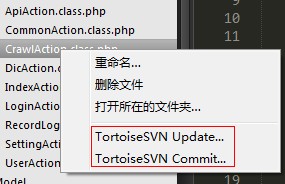
快捷键
alt+u 更新 svn_update
alt+c 提交 svn_commit
官方下载:sublime text2
sublimetxet插件
Hello Universe!
1.PHP中session默认有效期是1440秒(24分钟)。
2.面向对象程序设计的三大思想是:封装、继承、多态。
3.多态,就是指基类和派生类中可以有同名但功能完全不同的函数或方法。
4. …
在ThinkPHP框架下用AjaxFileUploader插件实现ajax文件上传
在ThinkPHP框架下用AjaxFileUploader插件实现ajax文件上传,支持多种文件格式,页面无刷新上传。
在Lib/Action/目录下创建upAction.class.php文件,代码如下:
display();
}
/*
*@文件上传
*@author FineYi
*@date 2013-01-23
*/
public function upLoadFile(){
$error = "";
$msg = "";
$fileElementName = 'fileToUpload';
if(!empty($_FILES[$fileElementName]['error'])){
switch($_FILES[$fileElementName]['error']){
case '1':
$error = 'The uploaded file exceeds the upload_max_filesize directive in php.ini';
break;
case '2':
$error = 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form';
break;
case '3':
$error = 'The uploaded file was only partially uploaded';
break;
case '4':
$error = 'No file was uploaded.';
break;
case '6':
$error = 'Missing a temporary folder';
break;
case '7':
$error = 'Failed to write file to disk';
break;
case '8':
$error = 'File upload stopped by extension';
break;
case '999':
default:
$error = 'No error code avaiable';
}
}elseif(empty($_FILES['fileToUpload']['tmp_name']) || $_FILES['fileToUpload']['tmp_name'] == 'none'){
$error = 'No file was uploaded..';
}else{
$re = $this->up();
if(!$re){
$error = 'Up file fail';
}
$msg = $re['savename']; //文件名
$path = '/upload/bizcoop/'.$msg; //文件路径
$size = $re['size']; //文件大小
}
echo json_encode(array('error'=>$error,'msg'=>$msg,'path'=>$path,'size'=>$size));exit;
}
private function up(){
import('@.Org.UploadFile');//将上传类UploadFile.class.php拷到Lib/Org文件夹下
$upload=new UploadFile();
$upload->maxSize='-1';//默认为-1,不限制上传大小
$upload->savePath= ICTSPACE_DIST_ROOT_PATH.'/www/upload/bizcoop/';//保存路径
$upload->saveRule=uniqid;//上传文件的文件名保存规则
$upload->uploadReplace=true;//如果存在同名文件是否进行覆盖
$upload->allowExts=array('jpg','jpeg','png','gif');//准许上传的文件类型
if($upload->upload()){
$info=$upload->getUploadFileInfo();
return $info[0];
}else{
return false;
exit;
}
}
}
?>
在/Tpl/default/Up/目录下创建index.tpl文件,代码如下:
<div id="content"> <h1>Ajax File Upload Demo</h1> <img id="loading" style="display: none;" alt="" src="__APP____PUBLIC__/style/img/loading.gif" /> <form action="" enctype="multipart/form-data" method="POST" name="form"> <table class="tableForm" cellspacing="0" cellpadding="0"> <thead> <tr> <th></th> </tr> </thead> <tbody> <tr> <td><input class="input" id="fileToUpload" type="file" name="fileToUpload" size="45" /></td> </tr> <tr> <td><button class="button" id="buttonUpload" onclick="return ajaxFileUpload();">Upload</button></td> </tr> </tbody> <tbody> <tr> <td><span>已上传的附件:</span></td> </tr> </tbody> <tfoot></tfoot> </table> </form></div>
在/Lib/Org/目录下放入ThinkPHP文件上传类:
下载ThinkPHP扩展包 下载
解压缩 类文件路径 /Extend/Library/ORG/Net/UploadFile.class.php
demo上传效果:

Jquery Ajax File Uploader插件下载地址 下载